Best 7 Tips to Fix Broken Authentication in TypeScript ERP
In today’s interconnected world, broken authentication is a critical vulnerability in TypeScript-based ERP systems that can lead to severe consequences, including unauthorized access, data theft, and compliance violations. With cyberattacks on the rise, securing your authentication processes is more important than ever.

In this blog, we’ll dive deep into understanding broken authentication in TypeScript, explore common vulnerabilities, provide real-world coding examples, and share actionable tips to secure your ERP system. We’ll also highlight how our free Website Security Scanner can help you identify vulnerabilities and showcase a sample vulnerability assessment report.
What Is Broken Authentication in TypeScript-Based ERP?
Broken authentication refers to flaws in the authentication mechanism that allow attackers to gain unauthorized access. In TypeScript-based ERP systems, these vulnerabilities often arise due to improper session management, insecure password policies, or lack of multi-factor authentication (MFA).
For example:
- Session Hijacking: Attackers steal a user’s session ID to impersonate them.
- Credential Stuffing: Reusing passwords from breached databases.
- Weak Password Enforcement: Allowing weak or easily guessable passwords.
Why Broken Authentication Matters in ERP Systems
ERP systems manage sensitive data like employee details, financial records, and inventory. A breach could result in:
- Financial Loss
- Regulatory Penalties
- Reputation Damage
7 Best Practices to Fix Broken Authentication in TypeScript ERP
1. Implement Strong Password Policies
A robust password policy prevents weak passwords. Here’s an example in TypeScript:
const passwordRegex = /^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$/;
function validatePassword(password: string): boolean {
return passwordRegex.test(password);
}
// Example Usage
const password = "Secure123";
if (!validatePassword(password)) {
console.error("Password must be at least 8 characters long, including letters and numbers.");
} else {
console.log("Password is secure.");
}2. Enforce Multi-Factor Authentication (MFA)
Adding MFA adds an additional layer of security. Here’s how you can integrate Google Authenticator with TypeScript:
import * as speakeasy from 'speakeasy';
const secret = speakeasy.generateSecret({ length: 20 });
console.log("Secret:", secret.base32); // Save this secret securely
// Verify Token
function verifyToken(token: string): boolean {
return speakeasy.totp.verify({
secret: secret.base32,
encoding: 'base32',
token,
});
}3. Use Secure Session Management
Avoid using predictable session identifiers. Here’s an example using express-session with TypeScript:
import session from 'express-session';
import { v4 as uuidv4 } from 'uuid';
app.use(session({
genid: () => uuidv4(), // Use UUIDs for session IDs
secret: 'yourSecretKey',
resave: false,
saveUninitialized: true,
cookie: { secure: true, httpOnly: true },
}));4. Implement Rate Limiting
Protect against brute force attacks by limiting login attempts:
import rateLimit from 'express-rate-limit';
const loginLimiter = rateLimit({
windowMs: 15 * 60 * 1000, // 15 minutes
max: 5, // Limit each IP to 5 login attempts
message: "Too many login attempts. Please try again later.",
});
app.post('/login', loginLimiter, (req, res) => {
// Login logic
});5. Conduct Regular Vulnerability Assessments
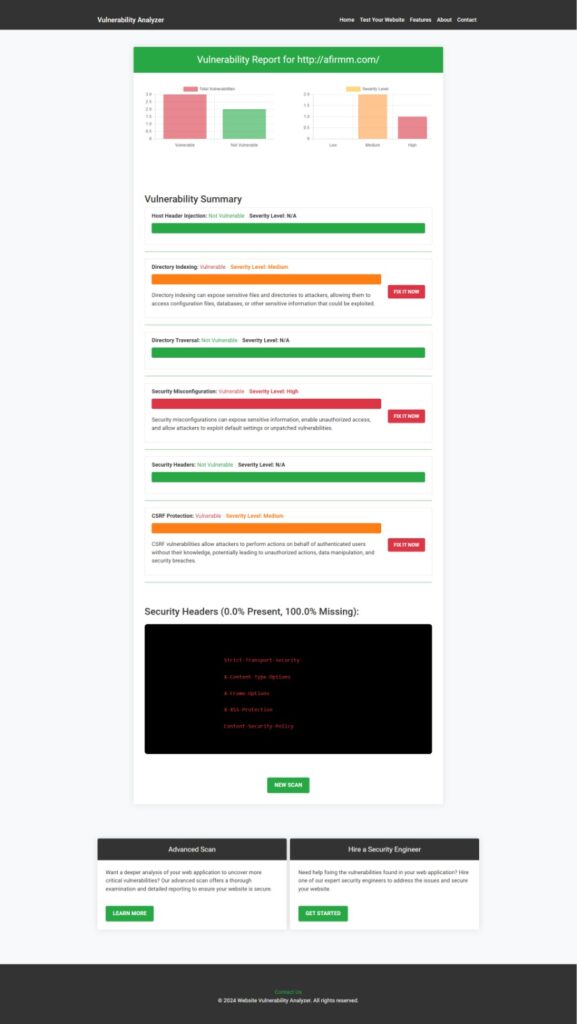
Our Free Website Security Checker provides an in-depth report of vulnerabilities in your system. Below is a screenshot of the tool:

Here’s a sample report from the tool:

6. Use HTTPS Everywhere
Ensure all communications are encrypted:
sudo certbot --nginx -d yourdomain.com7. Log and Monitor Suspicious Activities
Use centralized logging to track failed login attempts or unusual activities:
function logEvent(event: string): void {
console.log(`[${new Date().toISOString()}] ${event}`);
}
logEvent("Failed login attempt from IP 192.168.1.1");Related Resources
- Don’t forget to check our recent blog on Prevent Sensitive Data Exposure in TypeScript: 5 Best Practices.
- Learn more about preventing sensitive data exposure in OpenCart.
- Read our previous blog:
- How to Fix IDOR in TypeScript ERP
- Prevent SQL Injection in Symfony
- Explore other cybersecurity topics in our blog archive.
Conclusion
Addressing broken authentication in TypeScript-based ERP systems is essential for maintaining data security and compliance. By following these best practices, you can mitigate risks and protect sensitive information. Start with our tool to test website security free, identify vulnerabilities, and take proactive measures.
Secure your ERP system today!
Pingback: Prevent Sensitive Data Exposure in TypeScript: 5 Best Practices