Best 7 Ways to Prevent Cache Poisoning in TypeScript-Based ERP
Cache poisoning is a critical security vulnerability that can severely impact the performance and reliability of TypeScript-based Enterprise Resource Planning (ERP) systems. Understanding and mitigating this threat is essential to maintain the integrity and trustworthiness of your ERP applications.

What is Cache Poisoning?
Cache poisoning, also known as cache pollution, occurs when an attacker manipulates the cache of a system by injecting malicious or misleading data.
In the context of web applications, this can lead to users receiving incorrect or harmful information, potentially compromising sensitive data and system functionality.
How Does Cache Poisoning Affect TypeScript-Based ERP Systems?
In TypeScript-based ERP systems, caching mechanisms are often employed to enhance performance by storing frequently accessed data. However, if these mechanisms are not securely implemented, they can become targets for cache poisoning attacks.
An attacker may exploit vulnerabilities to inject malicious data into the cache, leading to unauthorized data access, data corruption, or denial of service.
Real-World Example of Cache Poisoning
Consider a scenario where a TypeScript-based ERP system caches user roles to minimize database queries:
import NodeCache from 'node-cache';
const cache = new NodeCache();
const userId = '12345';
const userRole = 'admin';
// Caching user role
cache.set(userId, userRole, 3600);If an attacker can manipulate the caching mechanism to associate their user ID with the ‘admin’ role, they could gain unauthorized administrative access, leading to potential data breaches and system compromise.
Best Practices to Prevent Cache Poisoning in TypeScript-Based ERP Systems
1. Implement Cache Key Validation
Ensure that cache keys are validated and sanitized to prevent unauthorized manipulation. Avoid using user-controlled input directly as cache keys.
Example:
import NodeCache from 'node-cache';
const cache = new NodeCache();
// Function to generate a safe cache key
function generateCacheKey(userId: string): string {
// Perform validation and sanitization
if (!/^[a-zA-Z0-9_-]+$/.test(userId)) {
throw new Error('Invalid user ID');
}
return `user_${userId}`;
}
const userId = '12345';
const cacheKey = generateCacheKey(userId);
const userRole = 'admin';
// Caching user role
cache.set(cacheKey, userRole, 3600);2. Use Secure Caching Libraries
Utilize well-maintained and secure caching libraries that provide built-in protection against common vulnerabilities. Regularly update these libraries to incorporate security patches.
Example:
The node-cache library is a popular choice for in-memory caching in Node.js applications. Ensure you are using the latest version and follow best practices as outlined in the library’s documentation.
3. Implement Role-Based Access Control (RBAC)
Enforce strict access controls to ensure that only authorized users can interact with the caching mechanisms. Implementing RBAC can help prevent unauthorized cache manipulation.
Example:
enum Role {
Admin = 'admin',
User = 'user',
}
interface User {
id: string;
role: Role;
}
function canAccessCache(user: User): boolean {
return user.role === Role.Admin;
}
const currentUser: User = { id: '12345', role: Role.User };
if (canAccessCache(currentUser)) {
// Access cache
} else {
throw new Error('Unauthorized access to cache');
}4. Validate and Sanitize User Input
Always validate and sanitize user input to prevent injection attacks that could lead to cache poisoning. Use libraries like validator to perform input validation.
Example:
import { isAlphanumeric } from 'validator';
function sanitizeInput(input: string): string {
if (!isAlphanumeric(input)) {
throw new Error('Invalid input');
}
return input;
}
const userInput = 'someInput';
const sanitizedInput = sanitizeInput(userInput);5. Monitor and Log Cache Activity
Implement logging and monitoring to track cache activity. This helps in detecting unusual patterns that may indicate attempted cache poisoning attacks.
Example:
import NodeCache from 'node-cache';
import { createLogger, transports } from 'winston';
const cache = new NodeCache();
const logger = createLogger({
transports: [new transports.Console()],
});
cache.on('set', (key, value) => {
logger.info(`Cache set: ${key}`);
});
cache.on('del', (key) => {
logger.info(`Cache deleted: ${key}`);
});Utilizing Free Tools for Vulnerability Assessment
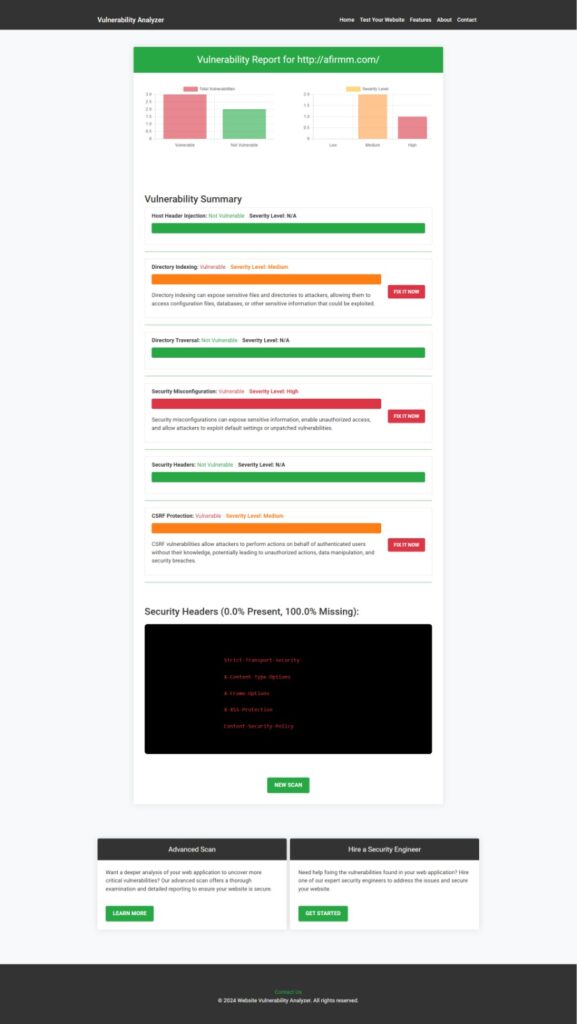
Regular vulnerability assessments are crucial in identifying and mitigating potential security risks, including cache poisoning. Our Website Vulnerability Scanner offers comprehensive website security scans to help you identify and address vulnerabilities in your TypeScript-based ERP systems.

After performing a scan, you’ll receive a detailed website vulnerability assessment report to check Website Vulnerability, highlighting any detected issues and providing recommendations for remediation.

Related Resources
For more insights on securing TypeScript-based ERP systems, explore our previous blog posts:
- Fix WebSocket Vulnerabilities in TypeScript ERP: 7 Best Ways – Learn 7 Ways to fix WebSocket vulnerabilities in TypeScript ERP.
- Best 7 Ways to Prevent NoSQL Injection in TypeScript ERP – Learn effective strategies to safeguard your application against NoSQL injection attacks.
- Best 5 Ways to Prevent DNS Rebinding Attack in TypeScript – Understand and implement measures to protect your systems from DNS rebinding attacks.
- Top Tips to Secure Your Facebook Account in 2024 – Enhance your social media security with our comprehensive guide.
- Explore More Articles – Visit our blog for the latest cybersecurity tips and updates.
Additionally, you may want to check out our guide on Fixing WebSocket Vulnerabilities in OpenCart to enhance security in your OpenCart-based applications.
Conclusion
Preventing cache poisoning in TypeScript-based ERP systems requires a proactive approach, including proper validation, secure caching practices, and regular security assessments.
By implementing the best practices discussed in this guide, and utilizing our free tool for a Website Security test, you can safeguard your ERP system from malicious attacks and maintain the integrity of your cached data.
Pingback: Fix WebSocket Vulnerabilities in TypeScript ERP: 7 Best Ways
Pingback: Prevent Web Cache Deception Attack in TypeScript: Top 7 Ways