Best 7 Tips to Prevent Host Header Injection in TypeScript-Based ERP
Introduction to Host Header Injection in TypeScript-Based ERP
Host Header Injection is a critical security vulnerability that occurs when attackers manipulate the Host header in HTTP requests. This can lead to phishing, cache poisoning, and even unauthorized access to applications. For developers working on TypeScript-based ERP systems, understanding and mitigating this vulnerability is crucial for maintaining robust security.

In this comprehensive guide, we’ll explore how Host Header Injection works, and practical ways to fix it and share TypeScript coding examples for ERP applications. Additionally, we’ll demonstrate how our free tools can check Website Vulnerabilities and prevent them.
What Is Host Header Injection?
Host Header Injection happens when the server processes the Host header without validation, allowing attackers to inject arbitrary values. This can lead to various attacks, including:
- Phishing Attacks: Redirecting users to malicious websites.
- Cache Poisoning: Altering cached content to serve malicious data.
- Authentication Bypass: Gaining unauthorized access by manipulating redirects.
How to Prevent Host Header Injection in TypeScript-Based ERP
1. Validate the Host Header
The first and most important step is to validate the Host header against a whitelist of allowed domains.
TypeScript Example: Host Header Validation
import { Request, Response, NextFunction } from 'express';
const allowedHosts = ["erp.mycompany.com", "localhost"];
function validateHostHeader(req: Request, res: Response, next: NextFunction) {
const host = req.headers.host || "";
if (!allowedHosts.includes(host)) {
return res.status(400).send("Invalid Host Header");
}
next();
}
export default validateHostHeader;2. Enforce HTTPS
Force all traffic over HTTPS to prevent header manipulation during transmission.
TypeScript Example: Redirect HTTP to HTTPS
import { Request, Response, NextFunction } from 'express';
function forceHttps(req: Request, res: Response, next: NextFunction) {
if (req.headers['x-forwarded-proto'] !== 'https') {
return res.redirect(`https://${req.headers.host}${req.url}`);
}
next();
}
export default forceHttps;Detect Host Header Injection with Free Tools
We recommend using our free Website Security Scanner to identify vulnerabilities like Host Header Injection. Below is a screenshot of the tool’s homepage:

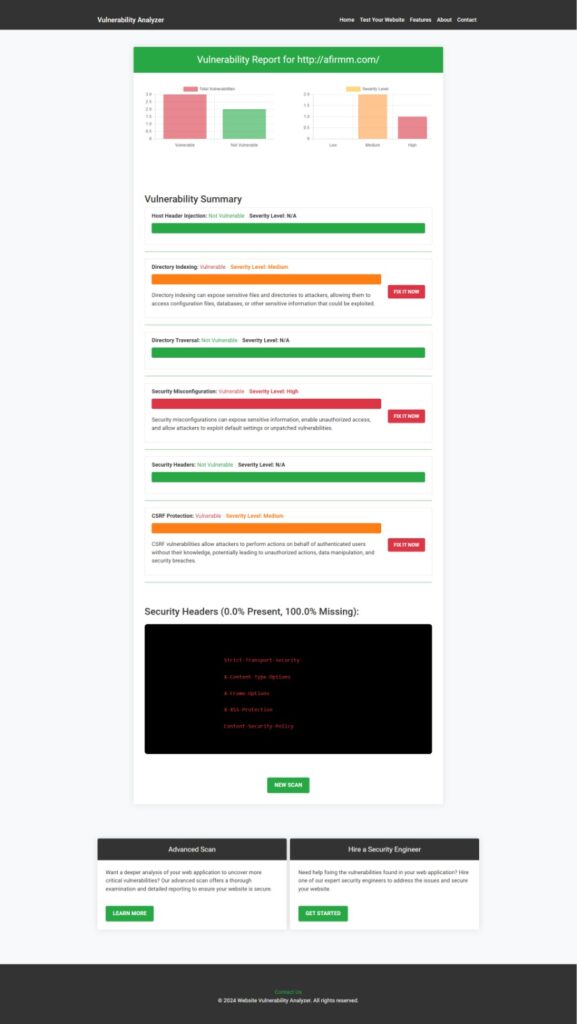
Once scanned, you’ll receive a detailed website vulnerability assessment report, like the one shown below:

These insights will guide you in addressing potential issues effectively.
3. Sanitize User Input
Never trust user-supplied data, including HTTP headers. Use libraries to sanitize inputs.
TypeScript Example: Input Sanitization
import sanitize from 'sanitize-html';
function sanitizeHeaders(req: Request, res: Response, next: NextFunction) {
req.headers.host = sanitize(req.headers.host || "");
next();
}
export default sanitizeHeaders;4. Configure a Reverse Proxy
A reverse proxy like NGINX or Apache can filter malicious requests before they reach your application.
NGINX Configuration Example
server {
listen 80;
server_name erp.mycompany.com;
if ($host !~ ^(erp.mycompany.com)$) {
return 444;
}
}Advanced Coding Examples for TypeScript Developers
5. Restrict Host Header Length
Set a limit on the length of the Host header to avoid buffer overflow attacks.
function checkHostHeaderLength(req: Request, res: Response, next: NextFunction) {
const host = req.headers.host || "";
if (host.length > 255) {
return res.status(400).send("Host Header Too Long");
}
next();
}
export default checkHostHeaderLength;6. Implement CSP (Content Security Policy)
Use CSP to restrict the sources of content loaded by your application.
import helmet from 'helmet';
const app = express();
app.use(
helmet.contentSecurityPolicy({
directives: {
defaultSrc: ["'self'"],
scriptSrc: ["'self'"],
styleSrc: ["'self'"],
imgSrc: ["'self'"]
}
})
);Linking to Related Posts
To gain a deeper understanding of cybersecurity issues in ERP systems, explore these related blog posts:
- API Vulnerabilities in TypeScript ERP
- Prevent MITM Attack in TypeScript ERP
- Detecting SQL Injection (SQLi) in OpenCart
- Prevent HTTP Response Splitting in TypeScript
Additionally, check out our other resources on cybersecurity.
For more details on HTTP Response Splitting, visit our other website.
Conclusion
Securing your TypeScript-based ERP system against Host Header Injection is critical for safeguarding sensitive data and ensuring application integrity. By implementing these best practices and leveraging our tools to check Website Security free, you can proactively mitigate risks and protect your ERP environment.
Stay tuned for more insights and practical solutions for ERP security vulnerabilities!